在网页设计与开发过程中,表单文本框作为用户交互的核心组件,其尺寸设置直接影响用户体验和页面美观度。很多开发者对如何精确控制HTML表单文本框大小存在疑惑,实际上可通过CSS样式或文本框原生属性两种主要方式实现。本文将详细解析最直观高效的文本框尺寸调整技巧,帮助您快速掌握布局要点。
HTML表单文本框大小设置方法详解
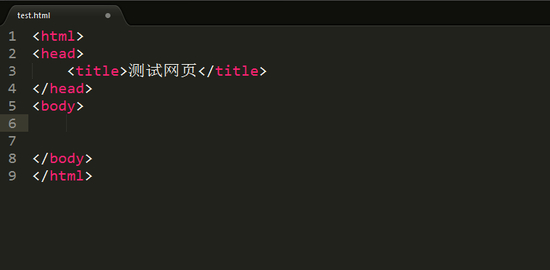
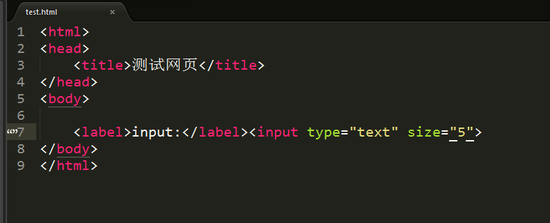
首先使用Sublime Text等代码编辑器创建测试文件test.html,作为基础演示环境。新建文件后构建基本HTML结构,准备进行文本框属性测试。

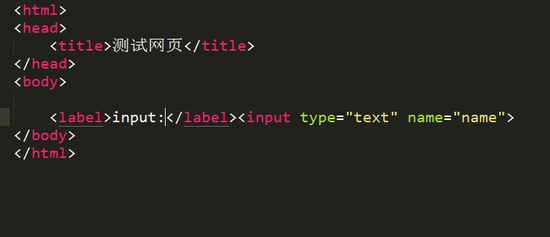
在body标签内添加表单元素,使用label标签关联input文本框。基础代码如下:
<label for="username">用户名称:</label> <input type="text" id="username">

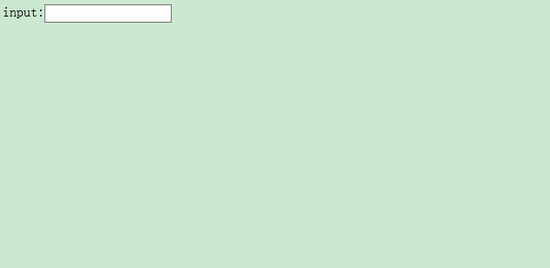
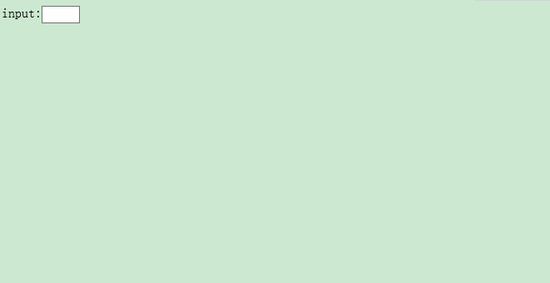
浏览器预览可见默认文本框宽度约为10个字符空间。这个默认尺寸由浏览器预设样式决定,往往不能满足实际设计需求,特别是响应式页面布局时尤为明显。

通过size属性直接调整宽度是最快捷的方式。在input标签中添加size="15"属性值,数字代表可显示字符数量:
<input type="text" id="username" size="15">

刷新页面观察变化,文本框宽度已按比例缩减。这种方法适合快速微调,但存在局限性:仅能控制宽度且单位基于字符数,无法精确响应像素级设计需求。

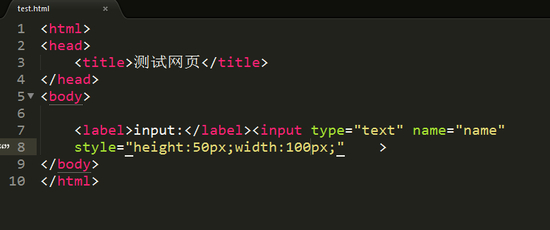
要同时控制宽度和高度,需使用style内联样式。在input标签中添加style属性定义具体尺寸值:
<input type="text" id="username" style="width: 300px; height: 40px">

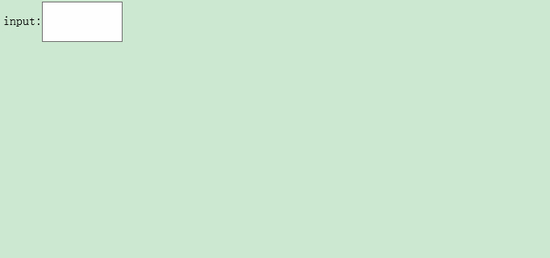
最终预览显示文本框已按指定像素值精确调整。这种方法的优势在于可直接使用像素(px)、百分比(%)等CSS标准单位,实现响应式布局设计。

进阶尺寸控制技巧
当需要统一管理多个表单元素时,推荐使用CSS类选择器。创建样式规则:
.form-control {
width: 100%;
height: 2.5em;
padding: 8px;
box-sizing: border-box;
}
在input中引用class="form-control"即可继承所有尺寸样式。这种方案便于维护且保持样式一致性。
响应式设计中,建议结合媒体查询动态调整尺寸:
@media (max-width: 768px) {
input[type="text"] {
width: 90%;
height: 35px;
}
}
重要注意事项:尺寸设置需考虑padding和border的影响。当设置box-sizing: border-box后,定义的宽度高度将包含内边距和边框尺寸,避免元素意外溢出布局容器。
不同场景下的最佳实践
简单表单快速原型开发时,使用size属性能提升效率;企业级项目推荐CSS方案确保代码可维护性;移动端优先项目应使用相对单位(em/rem)配合媒体查询。验证码输入框等特殊场景,建议固定宽度为6字符并设置letter-spacing优化可读性。
通过本文的详细步骤演示和进阶技巧解析,您已掌握HTML表单文本框尺寸调整的核心方法。无论是快速设置还是精确控制,都能根据实际需求选择最合适的实现方案。后续可进一步探索CSS Flexbox布局对表单元素的精细化控制技巧。